✍ 写在前面
几经周折,多次迭代。我的 “小破站” 才成为了今天,你所看到的模样!
而今,当我再次回首,这种感觉真的很奇妙,实有——“沉舟侧畔千帆过,病树前头万木春” 之感。
特别感谢:
Ading阿定,对我网站建设中的答疑解惑;
Fomalhaut,所编写的系列关于博客网站搭建的教程;
我的大学同学:谢同学、王同学等在网站体验后的反馈与建议;
除此之外,本网站用到的Stack主题,与Hugo、GitHub、Netlify、Twikoo等提供的服务支持
我在此,一并致以最诚挚的感谢!🌹
那么现在,来看看网站都有哪些具体的 新特色 吧!
📆 时间轴
2022年11月3日 基于Hexo框架上线了第一版博客网站 —— 传送门
2022年12月 网站实现了Github和Gitee 双平台部署
2023年3月 网站使用了Butterfly主题风格 —— 传送门
2023年4月 创建了“电路实验”板块,并由此陆续上传课程实验供同学们参考
2023年5月 五一期间开始对网站结构,进行了较大的调整:
- 申请个人域名 —— happylee.cn
- 新增个人主页 —— 传送门
- 新增上网导航页 —— 传送门
- 新建博客专用图床
- 部署到Vercel,进一步优化网站访问速度
- 新增了Twikoo评论系统(支持Twikoo/
Livere双评论系统)
2023年6月 开始自学C++,并上传有关学习笔记(黑马程序员课程讲义)
2023年10月 再次对网站架构和内容,进行了较大的整改:
- 更换博客生成框架:Hexo → Hugo
- 更换博客主题:Butterfly → Stack
- 更换部署环境:Vercel → Netlify
- 整合网站现有内容,形成“项目”板块
- 优化了相关设置,增强网站响应体验
📣 大事件(不定期持续更新~)
🆕自定义域名
域名,作为每一个网站的标识,就像我们一个人的名字一样,其重要性可谓是不言而喻的!
-
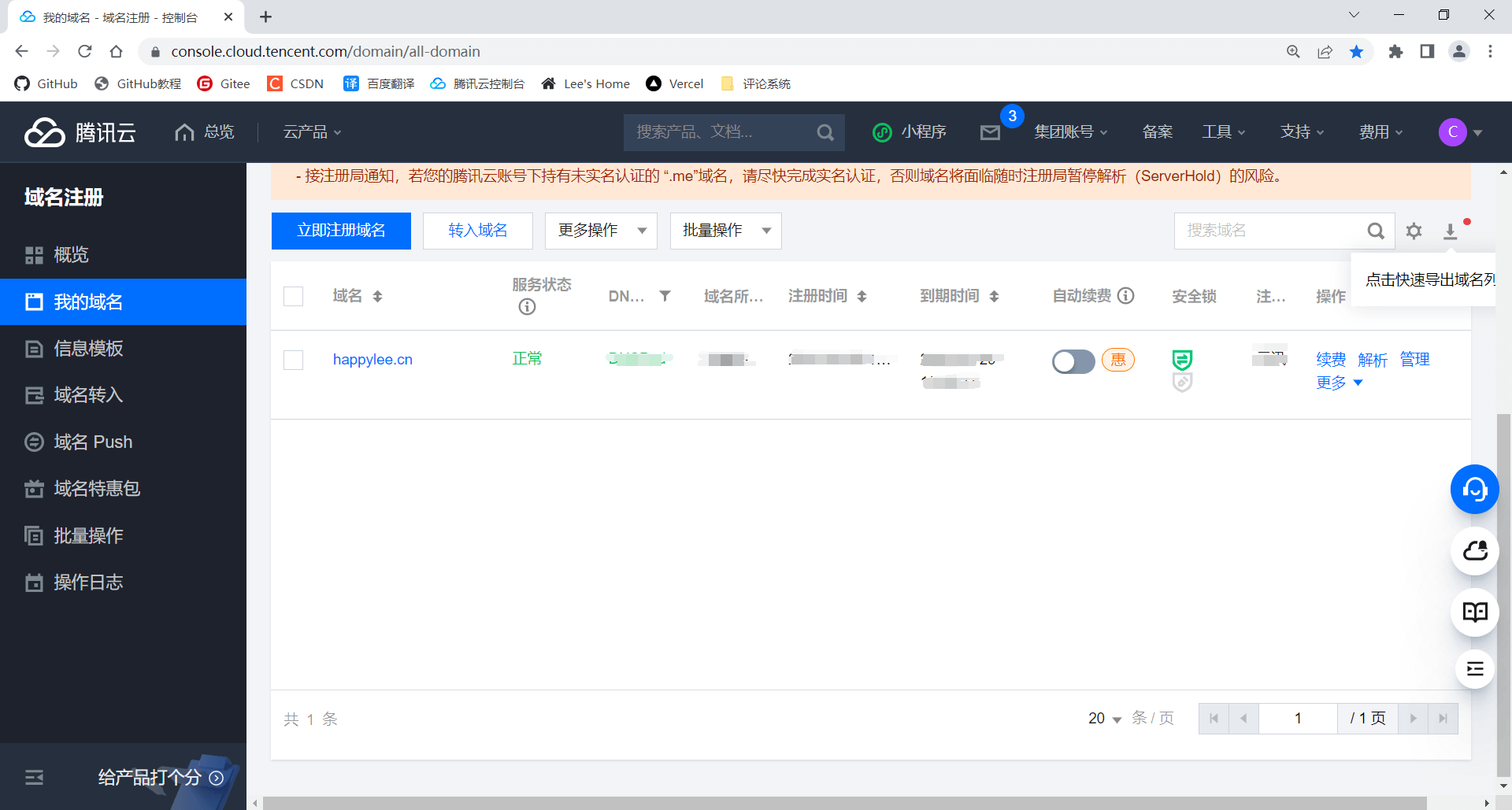
于是这次,我在腾讯云上注册了happylee.cn这个域名
-
上面这个顶级域名,我分配给了新建的个人主页 -
给博客网站分配的是blog.happylee.cn这个二级域名
由于一些原因,blog.happylee.cn这个域名不得不被暂停使用
现在,happylee.cn这个顶级域名,分配给了博客网站使用
原来的个人主页,重新分配了home.happylee.cn的域名

这里我也简述一下自己搭建博客的历程:
原来本网站是利用GitHub上的pages服务,将本地借助hexo生成的博客网页文件,部署上传到GitHub后,这个pages服务会自动识别这些文件并生成一个xxxx.github.io的链接(其中xxxx为GitHub用户名)。那么之后,我们就可以通过这个xxxx.github.io的链接在浏览器中访问这个博客网站了。
关于具体搭建博客步骤,感兴趣的同学可以去浏览我的第一篇博客文章
总而言之,去年我就是按这个方法,搭建了最开始的博客网站,就是下面这个:(点我跳转)

- 当时技术有限,像什么评论系统,以及一些小的页面都不会弄,而且这个网站还有很多地方没有改过来
- 最重要的是——受国内对GitHub的限制,访问这个网站很不稳定,打开网站的速度也很慢
然后,由于学业,我的博客网站搭建也就告一段落了。。。。。
不过,今年我又重新开始了博客网站的建设。毕竟搭博客还只是小事,在我看来,最重要的是学一些技术,做一些小项目,然后写文章去记录这些历程,其次才是放在网站上。
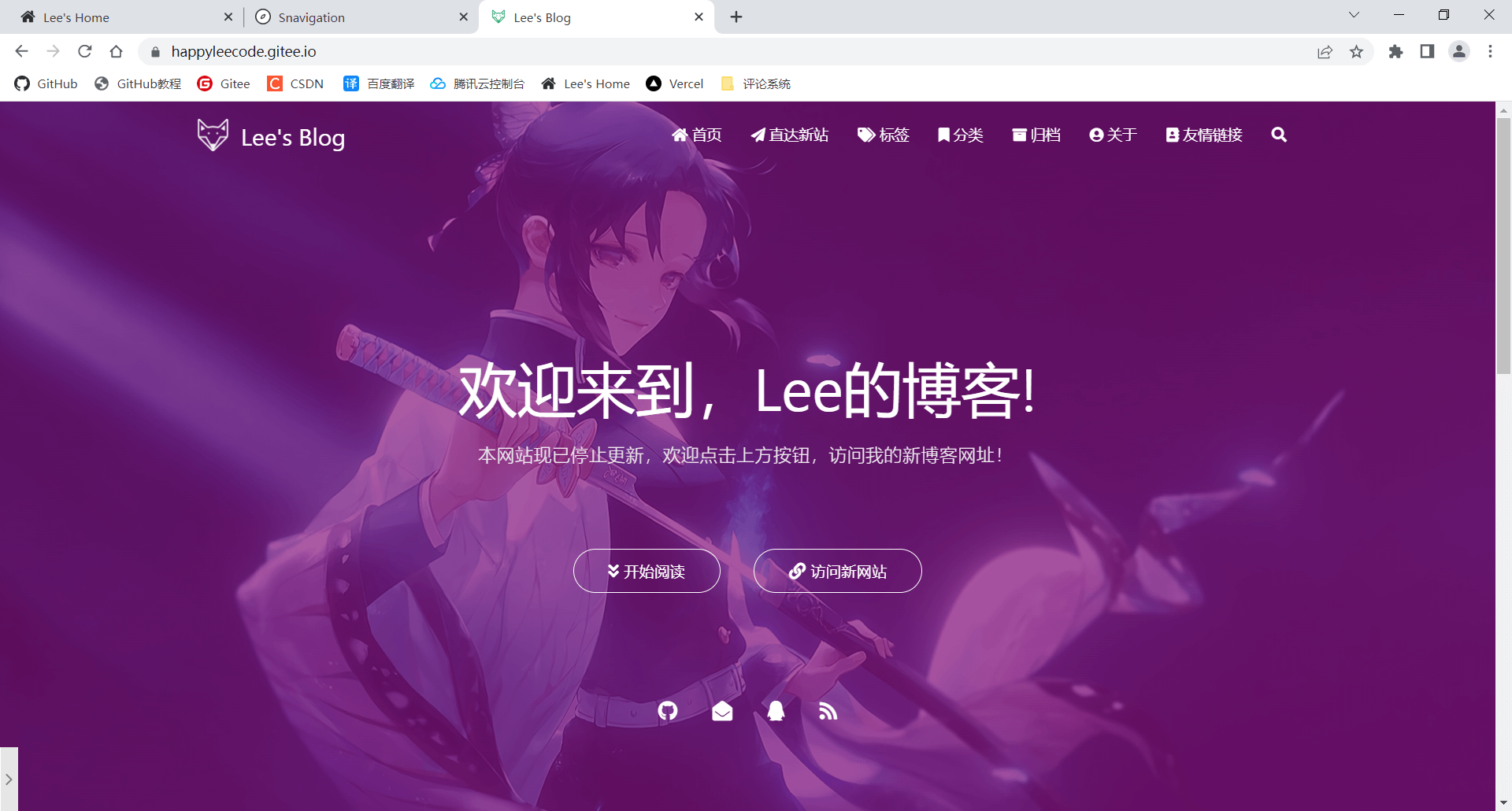
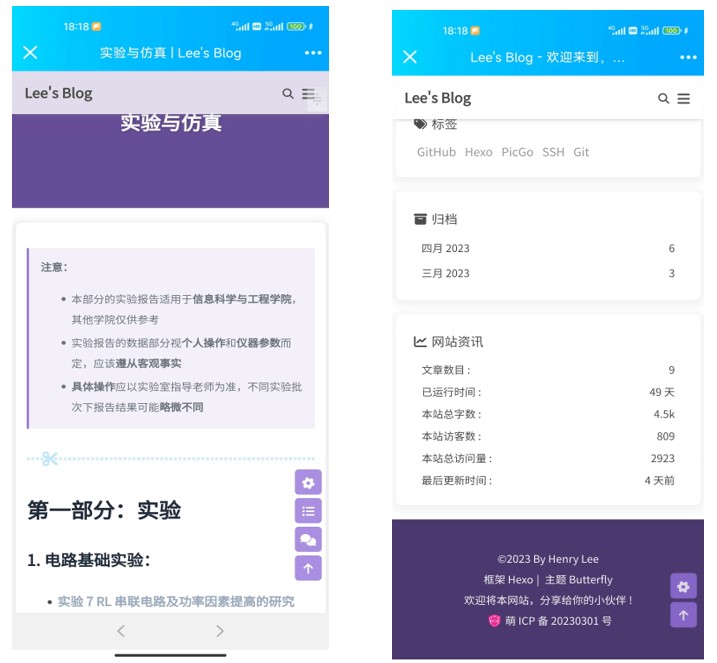
于是,就有了下面这个博客网站了(这次部署到了“国内的GitHub”——Gitee上,并且采用butterfly这个主题):

同时,我将这学期写的电路实验报告放在了上面,供同学们参考

这次搭建博客的原理和最开始放到GitHub上是一样的,由于Gitee服务器在国内,所以这次的博客访问更加稳定速度,也更快了。
但是由于写文章时,难免是要配一些图片的。考虑到网站本地图片加载速度慢的问题,搭建一个专门为博客使用的图床 - (百度百科)是大势所趋。
然而,原来采用picgo+vika搭建图床的方案现在行不通了。这次vika图床的失效,综合各种因素,也促使我重新考虑将网站又部署回到了GitHub上。同时,也是借助这次机会,我注册了自己的域名,并也是利用GitHub搭建了自己的图床,网站做成了现在这个样子。
🆕新增个人主页
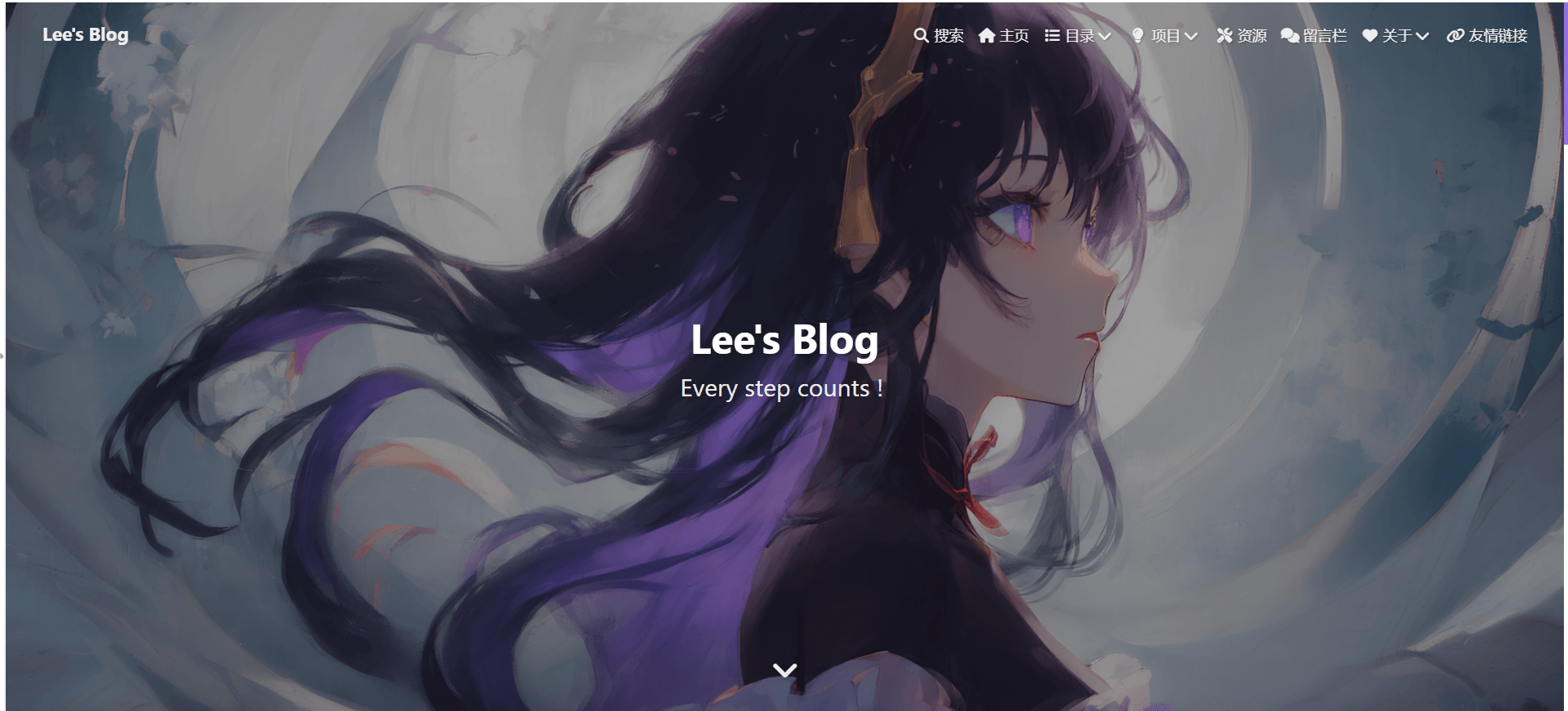
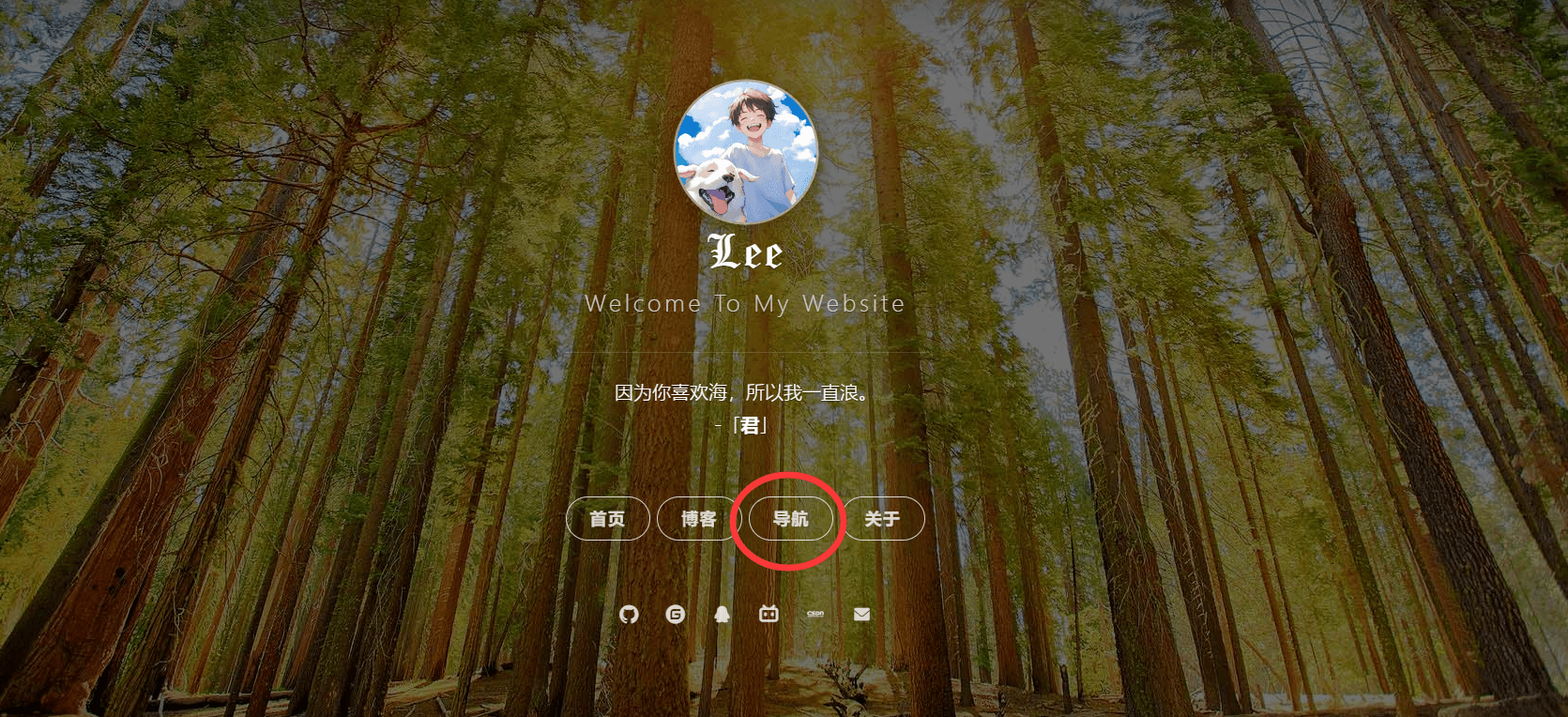
既然,有了自己的域名,那么~~顶级域名happylee.cn~~肯定是用来给自己的个人主页啦——Lee’s Home

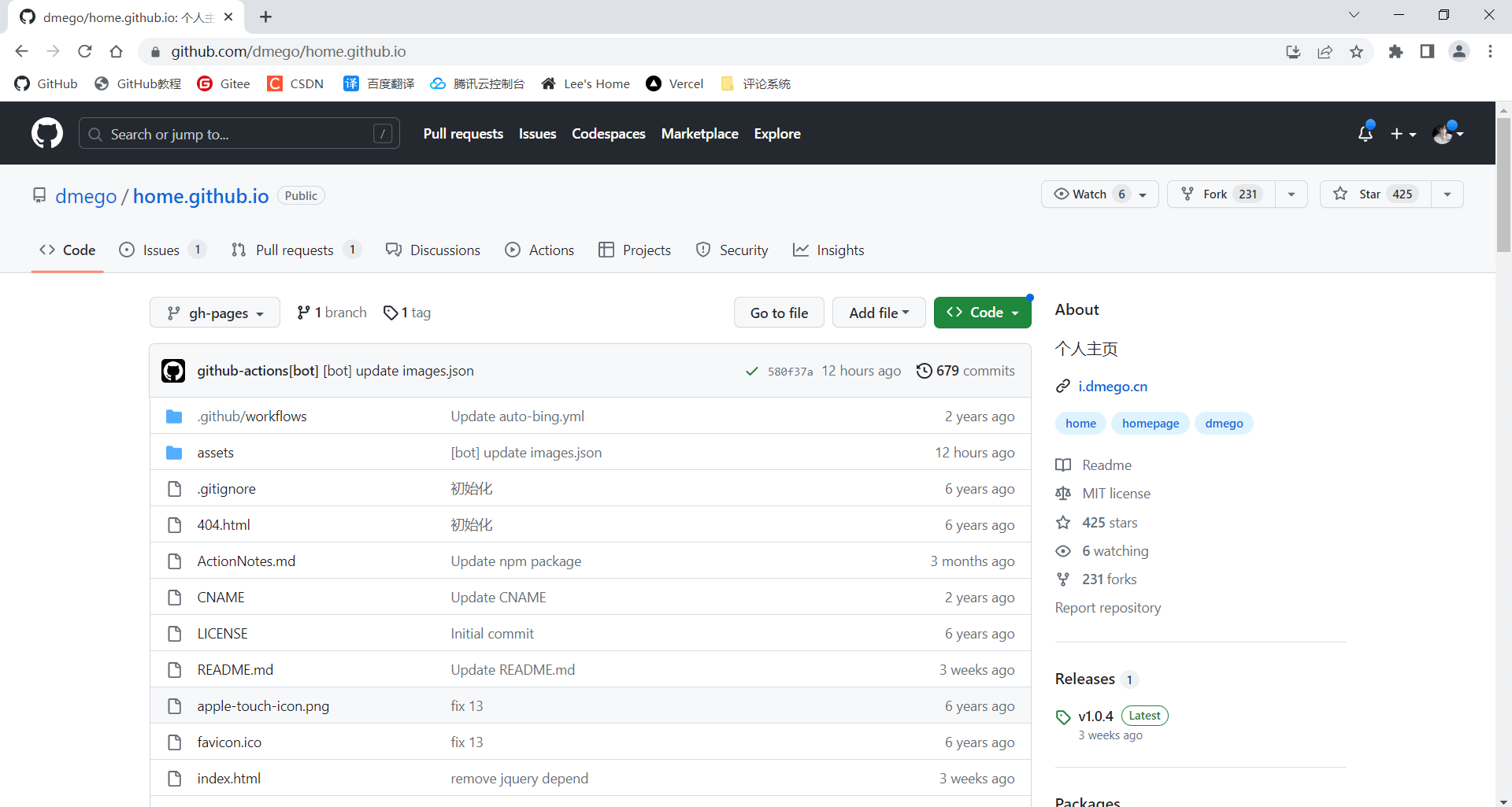
上面这个页面,采用了GitHub上的一个开源项目——https://github.com/dmego/home.github.io

具体仓库为:

🆕新增上网导航页
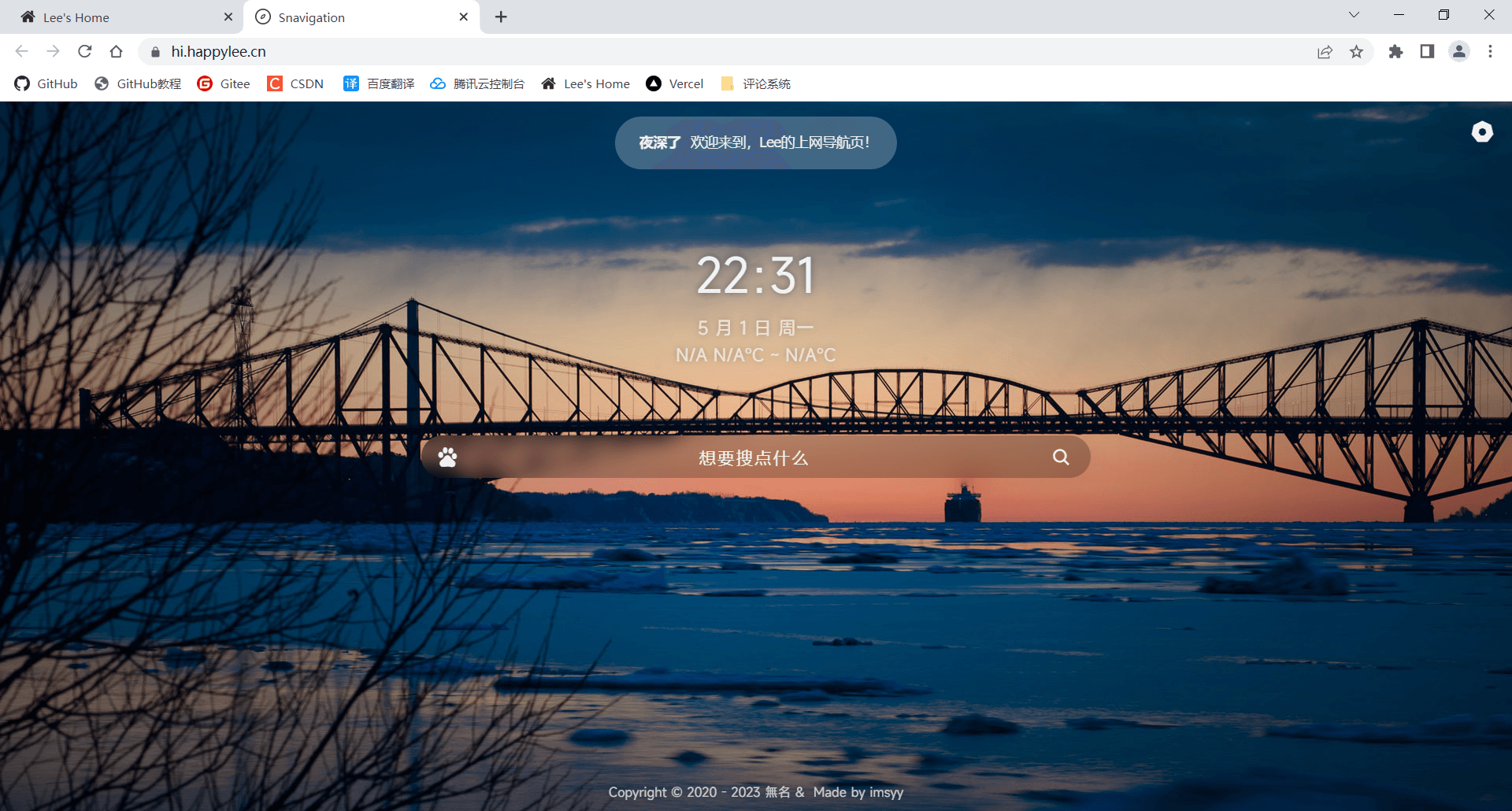
仔细的你,肯定发现我的个人主页中,有一个导航这个按钮吧!

点击它,就会打开这么一个页面了:

实现这个功能的页面,也是来源于GitHub上的一个开源项目——https://github.com/imsyy/Snavigation

写到这里,我不禁得好好表示对上面两位大佬的感谢,毕竟我纯纯是在白嫖!!!
🆕新建了博客的专用图床
这部分我觉得没啥好说的:
主要是跟着这个教程:https://www.fomal.cc/posts/d7fb1ba1.html
然后就有了下面一个我的图床,其实就是一个GitHub仓库,把图片上传到这里面,就可以拥有图片的链接了。
(重要的是学习教程中一些有关添加CDN,以及在Vercel上部署等技巧,使得图床链接访问更快、更稳定)

🆕部署到Vercel,进一步优化网站访问速度
- Vercel的官网地址:https://vercel.com/
Vercel 是一个网站托管服务平台,开发者可以将自己的网络应用部署、托管在平台上运行。
Vercel类似于github page,但远比github page强大,速度也快得多得多,而且将Github授权给vercel后,可以达到最优雅的发布体验,只需将代码轻轻一推,项目就自动更新部署了。
更加专业一点地说,vercel 的定位一个是零配置的静态资源和无服务器云计算(serverless) 部署平台,vercel 的 serverless function 背后用的其实是 AWS 的 lambda,因此可以部署在全球多个地区的 AWS 服务器,利用 vercel 的 Edge network ,可以实现让访客访问到离自己最近的内容,提高网站速度。

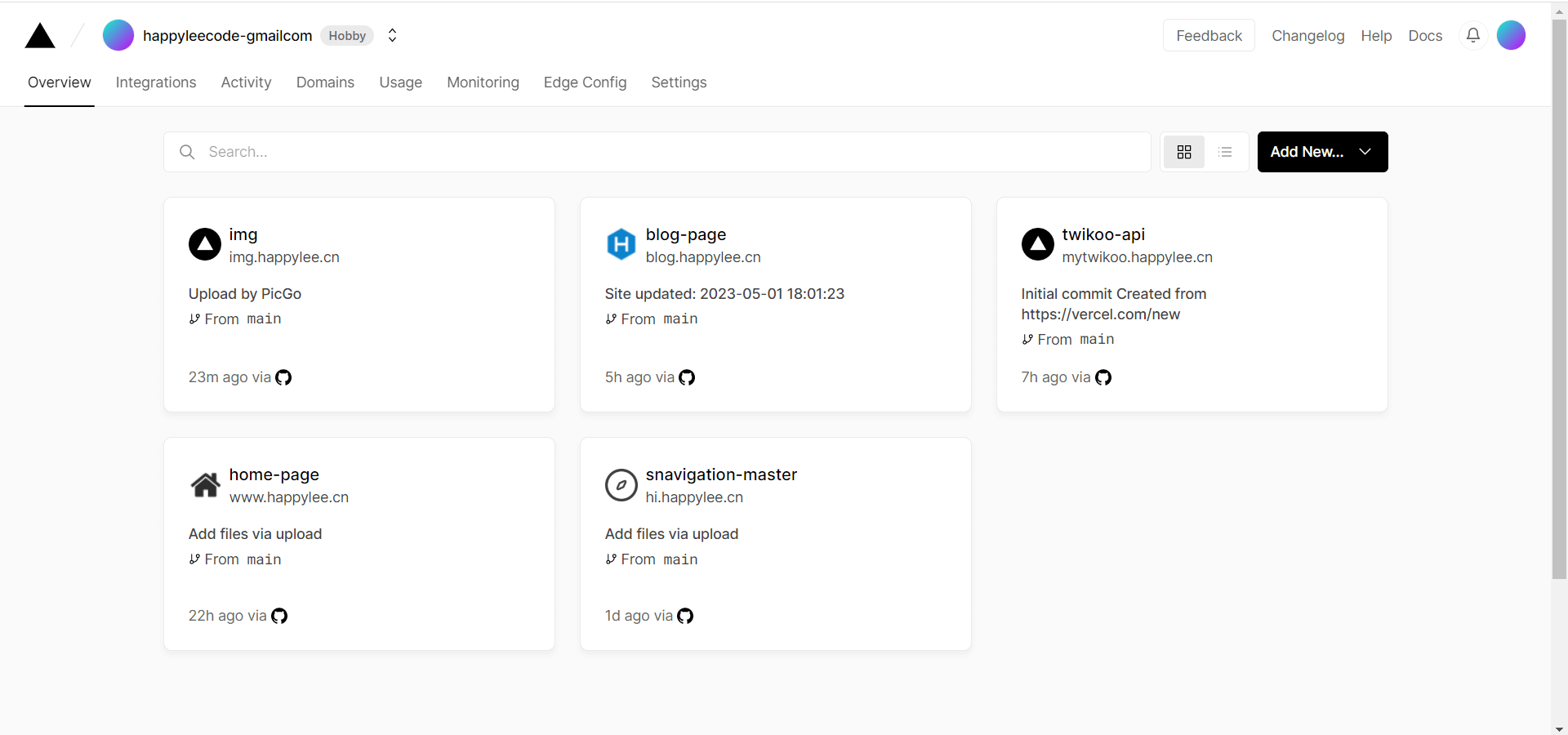
上面就是我这次网站的所有项目在Vercel上的部署,每个项目我都解析并分配到了一个各自的域名,于是现在就可以更加流畅快速地通过这些域名访问我的个人网站、博客、导航页、图床等。
🆕新增了Twikoo评论系统(现支持Twikoo/Livere双评论系统)
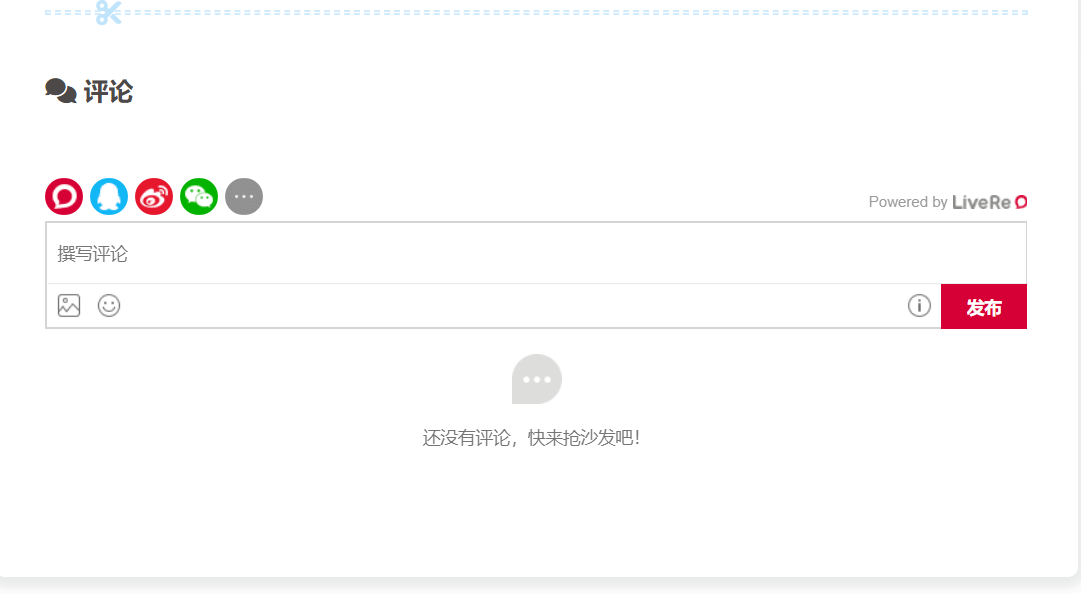
原来我的博客网站只支持livere(来必力)评论系统,读者在评论时需要登录社交帐号:

然而,在使用过程中我发现:尽管我设置了邮箱提醒系统,但是当别人在博客网站上评论时,我却还是收不到评论提醒,就很容易错过一些消息。
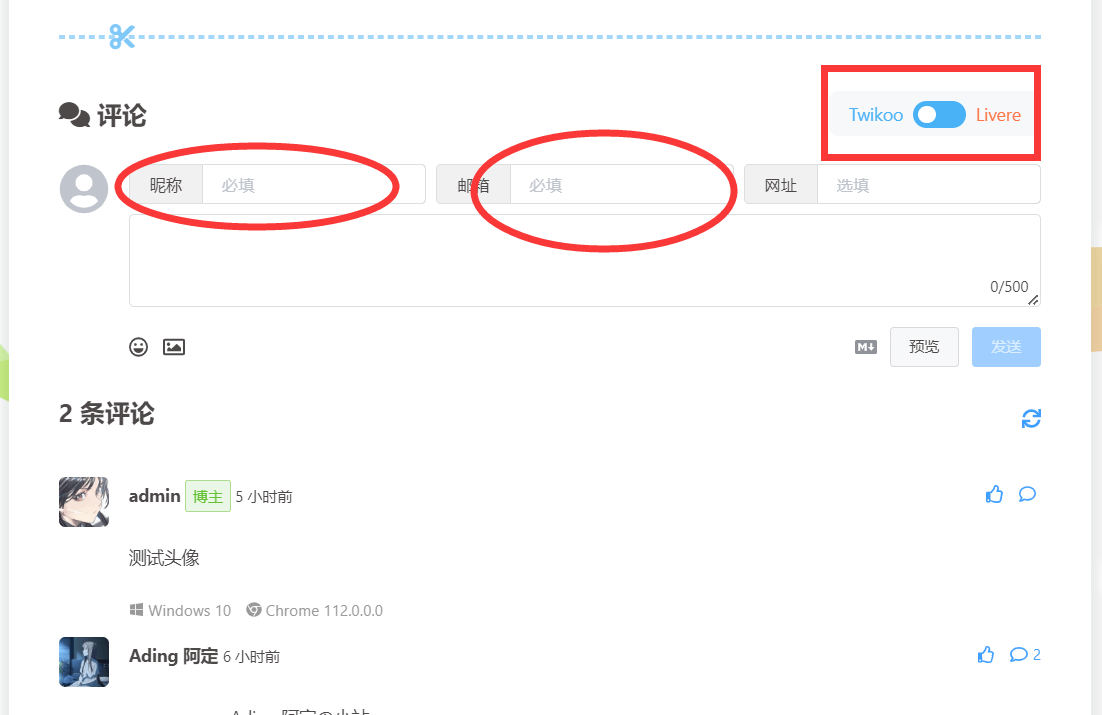
于是,这次我新增了twikoo这个新的评论系统,因此现在就支持这两种评论模式,并且twikoo提供的评论系统不需要登录社交帐号,只需要填写一个自己给定的昵称和邮箱就可以评论:

现在默认使用的是twikoo,想要用livere登录社交帐号评论时,只需要点击上图方框中那个按钮切换就行
twikoo的好处就在于:它能够确切地通过邮箱,告诉评论人和博主有关这条评论的回复消息。
如果你也想采用twikoo评论系统,请查看这篇文档——https://twikoo.js.org/quick-start.html
😉 最后啦
至此,本篇文章就结束了。码字不易,还请多多支持本站,欢迎您的后续关注!
另外,如果您有什么问题或者发现了网站中的一些错误,以及对网站的一些建议,都欢迎您在下方评论区留言和我交流、讨论!